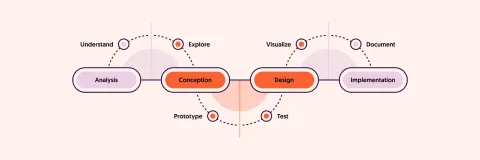
Pasos principales para desarrollar un proceso de diseño colaborativo

El diseño es un proceso para crear soluciones creativas y resolver problemas priorizando las necesidades del usuario final. Los diseñadores tienen que definir y crear productos que sean fáciles de usar, que faciliten la vida de los usuarios y que guíen su comportamiento.
Como diseñadores, tenemos que resolver problemas y ofrecer soluciones a nuestros clientes. La mayoría de los clientes nos plantean un problema o una necesidad específica y, como diseñadores, tenemos que aportar soluciones diseñadas para mejorar su servicio. Hay que comprender que no somos superhéroes, no tenemos las respuestas a todo, pero si adoptamos un enfoque de diseño colaborativo podemos compartir nuestra experiencia en el ámbito del diseño de interfaces de usuario y ayudar a desarrollar la funcionalidad más adecuada para un proyecto. Compartimos nuestras ideas en el marco de un proceso de diseño colaborativo porque entendemos que trabajar en equipo y aprovechar la experiencia de las diferentes áreas es la mejor manera de encontrar las soluciones más óptimas a problemas muy complejos.
Este artículo se centrará en la metodología de trabajo que hemos desarrollado en 1xINTERNET para ofrecer un enfoque rápido, flexible y orientado al cliente en el desarrollo de soluciones de diseño. El flujo de trabajo colaborativo que hemos desarrollado entre diseñadores y desarrolladores forma parte de todas las soluciones que creamos.

Proceso de diseño colaborativo que fomenta la comunicación
La colaboración y la comunicación son principios fundamentales de nuestro flujo de trabajo en 1xINTERNET. El equipo de diseño trabaja en estrecha colaboración con desarrolladores, arquitectos de soluciones y gestores de proyectos para ofrecer la mejor solución al cliente. Una buena comunicación y una metodología de trabajo eficaz son beneficiosas para nuestros equipos y para nuestros clientes; se pierde menos tiempo en la repetición de tareas básicas, y se dedica más tiempo en el desarrollo de grandes soluciones.
Siguiendo el enfoque de diseño colaborativo y trabajando como parte de un equipo de proyecto conseguimos participar en todo el ciclo de vida de este y ver los problemas que tienen los desarrolladores cuando están en la fase de implementación. Para los diseñadores es muy importante formar parte del proyecto durante todas las fases de desarrollo. Podemos adaptarnos a las necesidades del cliente y aportar soluciones a cualquier problema que surja a medida que avanza el proyecto. Cuando definimos los objetivos del proyecto y entendemos qué funcionalidades o procesos deben mejorarse, somos capaces de ofrecer las soluciones más adecuadas y eficaces.
Tenemos que diseñar soluciones que no sean simplemente "algo bonitas", sino que sean "imprescindibles", soluciones que ofrezcan funcionalidades esenciales para mejorar el proyecto del cliente.
Pasos esenciales para un buen proceso de diseño colaborativo
Incluir a todo el equipo en el proyecto desde el principio
En las primeras fases del proyecto (conceptualización, investigación, wireframing, etc ...) compartimos toda la documentación con nuestro equipo. El equipo de diseño necesita tener un feedback continuo, tanto de los clientes como de los desarrolladores, para asegurarse de que los diseños cumplen los requisitos del proyecto.
Después de la fase de conceptualización e investigación empezamos a crear primeros wireframes para representar la solución que el cliente y el proyecto necesitan. Con estos primeros wireframes, podemos comprobar las funcionalidades que hemos definido con el equipo de frontend, y ellos pueden estimar y definir las mejores formas de implementarlas.
Realizar reuniones de revisión y validación antes de presentar a los clientes
Cuando definimos un nuevo proceso o funcionalidad, organizamos reuniones internas de revisión y validación con los desarrolladores y los jefes de proyecto. Para los jefes de proyecto esto resulta útil porque pueden comprobar que se están cumpliendo los objetivos del proyecto y los desarrolladores pueden asegurar de que es posible implementar las soluciones de diseño que hemos creado.

Utilizar el mismo lenguaje para una comunicación clara entre equipos
La comunicación clara en el trabajo de diseño es importante. Necesitamos hablar y utilizar el mismo lenguaje, la misma estructura y nomenclatura. En 1xINTERNET hemos establecido un sistema de diseño coherente (1xDXP) que constituye la base de todos nuestros proyectos. Los desarrolladores utilizan siempre la misma estructura y las mismas convenciones de nomenclatura para sus componentes.
Hace un año, empezamos a definir una plantilla de diseño en Figma, nuestra actual herramienta de diseño colaborativo en 1xINTERNET. Utilizamos la misma estructura y las mismas convenciones de nomenclatura para todos los componentes que se usan en el nuevo proyecto. Hemos definido FOUNDATIONS - COMPONENTS - PATTERNS - REGIONS y PAGE EXAMPLES.
La estructura y la forma en que utilizamos esta plantilla es la misma en todos nuestros proyectos y los elementos básicos como cards, formularios, encabezados, han sido definidos por el equipo de diseño para nuestros desarrolladores. Así, cuando se inicia un nuevo proyecto, podemos definir las bases en función de la identidad de marca del cliente, lo que significa que muy rápidamente podemos ofrecer un primer borrador del proyecto acorde con la marca de la empresa.
Para el equipo de diseño, es mejor dedicar más esfuerzo al principio para definir las funcionalidades que aporten soluciones a los problemas principales del cliente que dedicar tiempo a redefinir componentes o patrones sencillos. Este tipo de tareas pueden realizarse en la segunda fase de desarrollo, cuando el cliente ya haya aprobado la mayor parte del diseño y esté satisfecho con el progreso.
Entendemos que tenemos que trabajar rápido, que los clientes necesitan ver soluciones. En esta fase estamos diseñando ideas, no el resultado final perfecto en píxeles. Dedicar tiempo a la solución general y a las características principales es más importante que trabajar en las tareas básicas.

Utilizar una estructura clara en todos los proyectos
Nuestra plantilla utiliza la misma estructura en todos nuestros proyectos, de este modo los diseñadores siempre saben cómo está organizado cada proyecto, así como los jefes de proyecto y los desarrolladores. Mantener una estructura coherente significa que los miembros del equipo pueden cambiar de un proyecto a otro sin ninguna preparación especial.
La comunicación y el feedback continuo son los factores más importantes para garantizar un buen flujo de trabajo colaborativo entre diseñadores y desarrolladores que trabajan juntos en proyectos web. Mantener una estructura clara con convenciones de nomenclatura coherentes facilita la integración de diseñadores y desarrolladores en cualquier proyecto.
Trabajar con una plantilla Figma "en vivo" significa que los diseñadores y desarrolladores están en estrecho contacto. El enfoque de diseño colaborativo conduce a una entrega de proyecto rápida y con menos esfuerzo. Todo el mundo se beneficia de este flujo de trabajo colaborativo: los clientes ven que las tareas se realizan rápidamente y los jefes de proyecto pueden detectar los problemas con antelación para garantizar que la entrega final se realiza dentro del plazo establecido.
Otros artículos destacados
Trabajo colaborativo entre diseñadores y desarrolladores

La colaboración entre diseñadores y desarrolladores es un factor fundamental para el éxito de un...
Por qué y cómo usamos Figma

Figma es una aplicación colaborativa cuyo principal objetivo es el diseño de UI. En este artículo te...