10 React Anwendungsfälle bei 1xINTERNET

Bei 1xINTERNET ist React eine der wichtigsten Technologien in der Softwareentwicklung für moderne, nutzerorientierte Anwendungen.
React ermöglicht dynamische und interaktive Benutzeroberflächen, reduziert die Entwicklungszeiten und kann flexibel in Kombination mit anderen Technologien eingesetzt werden.
Von kleinen Integrationen mit Drupal bis hin zu vollständig entkoppelten Lösungen und nativen Anwendungen nutzen wir die vielseitige Leistungsfähigkeit von React extensiv.
In diesem Blog werden wir Anwendungsfälle vorstellen, für die wir React einsetzen. Wir erklären den Nutzen, erläutern technische Aspekte und geben Beispiele für die Umsetzung in der Praxis.
React-Anwendungsfälle im Überblick
4. 3D App zur Planung von Photovoltaikanlagen
Kleine Drupal Integrationen
Für die schrittweise Entkopplung von Frontend- und Backend Anwendungen kombinieren wir das serverseitige Standard-Rendering von Drupal mit browserseitigen React Komponenten.
Wir entwickeln Apps, die in Form von Drupal-Paragraphen eingebunden werden können, welche die Interaktivität fördern und die Dynamik der Webseite erhöhen.
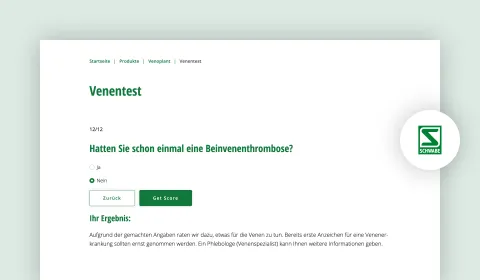
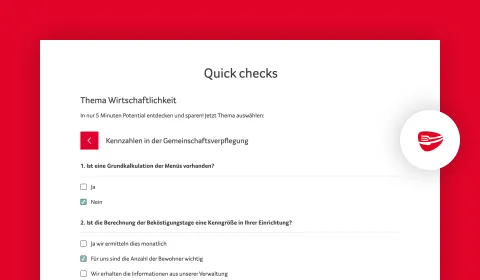
1. Anwendungsfall: Selbsttest
Was bietet diese Anwendung?
Selbsttests bieten eine schnelle Orientierungshilfe. Per Klick können Nutzer im Selbsttest eine Reihe von Fragen beantworten. Dabei sind Mehrfachantworten möglich. Die prompte Auswertung aller Antworten bietet personalisiertes Feedback, Empfehlungen und verweist auf Informationen zu relevanten Themen.
Wie wird dies technisch umgesetzt?
Die App besteht aus einer Reihe einfacher User Interface-Komponenten wie "Frage", "Antwort" und "Ergebnis" sowie einem System zur Statusverwaltung, das für die Verfolgung der Fortschritte des Benutzers und die Speicherung seiner Antworten verantwortlich ist. Über JSON-Window-Variablen oder API-Aufrufe ruft die Anwendung die Fragen und Antwortoptionen aus Drupal ab, so dass die Redakteure die Selbsttests mühelos in Drupal verwalten und an jeweils spezifischen Anforderungen anpassen können.
Darüber hinaus bietet die App die Möglichkeit, die Benutzerantworten in Drupal zu speichern und sie mit externen Analysediensten zu teilen, wodurch wertvolle Daten gesammelt und Erkenntnisse gewonnen werden können.
Wo werden Selbsttest-Apps in der Praxis eingesetzt?
Für unsere Kunden Schwabe und Transgourmet haben wir verschiedene Versionen dieser Apps entwickelt und auf konkrete Testanforderungen zugeschnitten.


2. Kartennadel App
Was bietet diese Anwendung?
Diese App integriert eine Landkarte nahtlos in die Webseite mit einem informativen Register von interessanten Orten. Nutzer können nach bestimmten Orten suchen, und die App zeigt per Kartennadel eine kuratierte Liste der interessanten Orte im Umkreis an.
Wie wird dies technisch umgesetzt?
Diese App besteht aus drei miteinander verbundenen Komponenten: `MapSearch`, `MapLocations` und der `Map` selbst. Die App koordiniert alle Funktionen durch die Integration von Mapbox und anderen Formaten wie GeoJSON und Turf. Die App ist in der Lage, eine Karte anzuzeigen, die Sucheingabe mit den Kartenergebnissen zu übermitteln und sicherzustellen, dass die Liste der Links von Orten im Umkreis aktualisiert und synchronisiert wird.
Wo werden Kartennadel-Apps in der Praxis eingesetzt?
Bei der Transgourmet Gruppe, konkret bei Selgros, wird diese App zur Veranschaulichung von aktiven Lagerhäusern, einschließlich ihrer Standorte und Kontaktinformationen, genutzt.

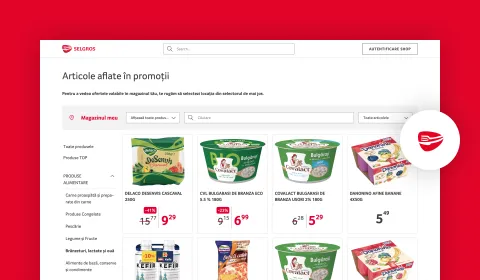
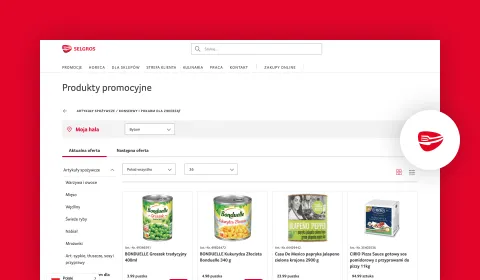
3. App für Aktionsübersichten
Was bietet diese Anwendung?
Aktionsartikel werden in dieser App gitterförmig und besonders übersichtlich dargestellt. Dabei ist es möglich, nach zahlreichen Kriterien zu filtern. Hierzu werden im Hintergrund komplexe, benutzerdefinierte Kategorien und Karteireiter integriert, die das Filtern per Dropdownmenü oder eine Marktauswahl ermöglichen.
Wie wird dies technisch umgesetzt?
Technisch gesehen ruft die App Daten aus dem Drupal CMS über APIs oder Window-Variablen ab und verarbeitet sie entsprechend. Die App verwaltet den Status und die URL-Parameter über die Context-API und den React-Router. Dadurch wird sichergestellt, dass die Auswahl im Strukturbaum und die Filter in der URL widergespiegelt werden. Das ermöglicht es den Nutzern, Suchanfragen zu teilen, zu speichern und erneut abzurufen.
Die App bietet eine dynamische Suchmaske zum Filtern und eine strukturierte Darstellung der vorgeschlagenen Artikel. Dies wird durch modulare Services ermöglicht, die die Datenschnittstelle, die Statusverwaltung und die URL-Aktualisierung übernehmen.
Wo werden diese Apps in der Praxis eingesetzt?
Es gibt zwei aktive Versionen dieser App, die beide von Selgros verwendet werden. Dabei ist eine Version speziell auf Rumänien, eine weitere auf Polen zugeschnitten, mit geringfügigen Anpassungen für den jeweiligen Markt.


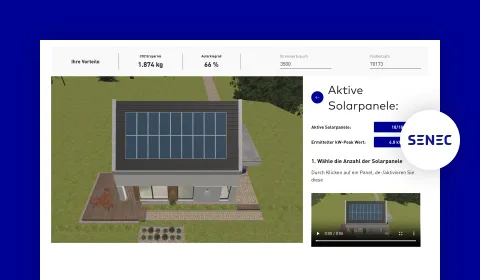
4. 3D App zur Planung von Photovoltaikanlagen
Was bietet diese Anwendung?
Um die Planung einer Investition in Photovoltaik zu veranschaulichen, eignet sich diese 3D App. Diese App zeichnet sich insbesondere durch die Integration eines dynamischen 3D-Modells aus, das auf Formulareingaben reagiert und es dem Nutzer ermöglicht, die virtuelle Darstellung zu verändern und mit ihr zu interagieren. Ihr Hauptziel ist es, die Größe und die potenzielle Kapazität der Solarmodule einer bestimmten Immobilie visuell zu veranschaulichen und den Nutzern ein umfassendes Verständnis für die Möglichkeiten der Energieerzeugung zu vermitteln.
Wie wird dies technisch umgesetzt?
Die technische Architektur dieser Anwendung ist durch die Kommunikation zwischen dem Formular und dem 3D-Modell gekennzeichnet. Diese Integration wird durch die Verwendung von react-hook-forms und little-state-machines erreicht, die eine vereinfachte Synchronisation und eine saubere Kontrolle über den Formularstatus, die Eingaben, die Berechnungen und die visuellen Ergebnisse ermöglichen.
Über der Status-Ebene liegt eine ausgeklügelte Schnittstelle, die die Kommunikation zwischen Formularaktionen, Änderungen und dem 3D-Modell ermöglicht. Dieser Mechanismus stellt sicher, dass alle Änderungen an den Formulareingaben sofort in der visuellen Darstellung widergespiegelt werden, wobei Dimensionen und andere relevante Merkmale dynamisch angepasst werden.
Wo werden 3D-Apps in der Praxis eingesetzt?
Anwendung findet diese App bei unserem Kunden Senec, um potentielle Kunden, die sich für die Installation von Solaranlagen oder die Erweiterung ihrer bestehenden Anlage interessieren, einen ansprechenden Ausgangspunkt zu bieten.

Decoupled Open Source Suche
Unser Open-Source-Modul rationalisiert die Entwicklung von Suchen in Drupal. Das “Search API Decoupled” Drupal-Modul enthält mehrere untergeordnete Module, die einen integrierten Such-Clienten und UI-Komponenten für einen schnellen Start bereitstellen.
Die App verbindet nahtlos die API mit der Benutzeroberfläche und ermöglicht so Echtzeit-Suchen ohne das Neuladen der Webseite. So können Sie entweder die Standardversion verwenden oder die Suchfunktion in Ihre gewünschte Umgebung individuell einbetten.
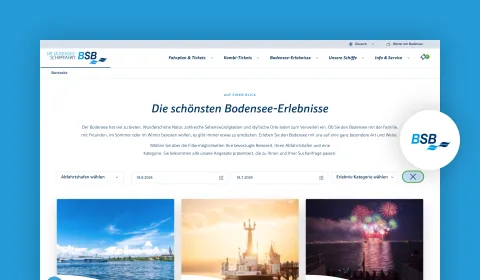
5. Entkoppelte Suche
Was bietet diese Anwendung?
Diese Open-Source-Anwendung trägt zu einer verbesserten Drupal-Suche bei. Sie wurde für ein entkoppeltes Sucherlebnis entwickelt und steuert die Kommunikation zwischen der Benutzeroberfläche (UI) und den entkoppelten Endpunkten der Such-API.
Die Anwendung funktioniert in zwei Hauptschritten: Zunächst lädt und nutzt sie die UI-Konfiguration. Im Folgenden verbindet sie jedes konfigurierte Suchelement mit seinem entsprechenden UI-Element. Dadurch wird eine genaue Darstellung der UI-Eintrittspunkte und ihre Synchronisierung mit dem Suchstatus gewährleistet, so dass die Elemente Suchdaten nahtlos nutzen und ändern können.
Letztlich ermöglicht diese Anwendung Entwicklern die Erstellung dynamischer Sucherlebnisse für Drupal-Webseiten, ohne dass tiefgreifende Kenntnisse der Such-API erforderlich sind. Entwickler können jede UI-Technologie nutzen, um Such-Widgets zu erstellen und anzupassen.
Wie wird dies technisch umgesetzt?
Die Anwendung nutzt die SAPID-Oberflächenkonfiguration von Drupal, um API Endpunkte in der Umgebung bereitzustellen. Diese generierten Endpunkte sind völlig UI-unabhängig und können mit jedem Framework genutzt und erweitert werden, ohne dass Widgets und Layouts implementiert werden müssen. Als leistungsstarke Schnittstelle zwischen der Such-API und der Benutzeroberfläche integriert es ebenfalls externe Such-Widgets sowie das Layout durch Erweiterungsmodule.
Im Hintergrund sorgen React-Portale für die Verbindung der Endpunkte mit allen Elementen. Die Zustandsverwaltung nutzt React-Router und Context API für eine vollständige Kontrolle über die Suchdaten. Ein robustes Factory-System stellt sicher, dass jeder Elementtyp mit einer dedizierten Schnittstelle verbunden ist, die mit modularen Diensten für Suche, Filterung, Sortierung, Seitennummerierung interagiert.
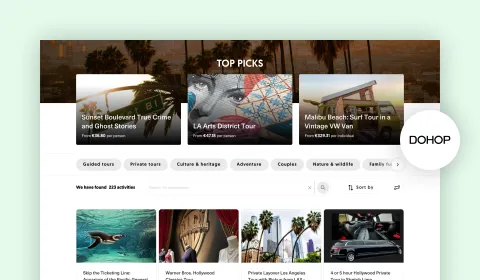
Wo werden entkoppelte Suchen in der Praxis eingesetzt?
Bei 1xINTERNET verwenden wir diese Anwendung sehr häufig. Denn dank der bestehenden Konfiguration können wir die entkoppelte Suche problemlos in unsere Web-Komponenten-Bibliothek integrieren. Die Such-Widgets und das Layout können im Handumdrehen angepasst werden, indem Elemente hinzugefügt oder umstrukturiert werden, je nach Anwendungsfall.
Von dieser Anwendung kann jeder profitieren, da wir die gesamte Umgebung als Open Source zur Verfügung stellen und diese direkt auf ihrer Webseite eingesetzt werden kann, z.B. BSB oder Ancillary Box Dohop.


Teilweise entkoppelte Single Page Application (SPA)
Wie bereits erwähnt, können wir mit React unsere Web-Anwendungen dynamischer und agiler gestalten.
Wir können rasch auf Interaktionen auf der Benutzeroberfläche reagieren und auf die benötigten Daten zugreifen, da sie kontinuierlich und konsistent bereitstehen und den Anwendungsstatus effizient verwalten. Diese Robustheit ist für unsere Kunden unerlässlich.
In Szenarien, in denen das Drupal-Frontend keine große Rolle spielt, weil die Lösung eine vollständig dynamische Anwendung erfordert, ist eine "halb-entkoppelte" Single Page Application (SPA) die beste Option.
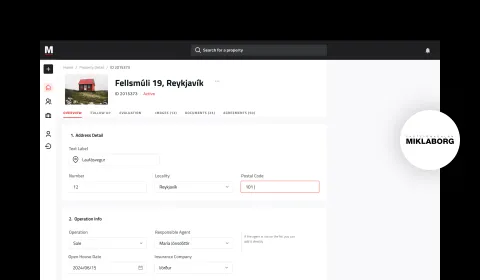
6. Homemaker Real Estate Management System als SPA
Was bietet diese Anwendung?
Homemaker Real Estate ist ein umfassendes Immobilienverwaltungssystem. Es ermöglicht den Maklern, ihre Immobiliendaten, die Daten über die Eigentümer und über potenzielle Käufer von einer Oberfläche aus zu verwalten.
Zu den wichtigsten Funktionen gehören insbesondere das Erstellen und Bearbeiten von Exposés, sowie das Auflisten, Filtern, Suchen und Bewerben von Immobilien.
Dadurch wird der Verkaufsprozess für Eigentümer und Käufer optimiert und es wird sichergestellt, dass kein Schritt übersprungen wird. Das System erstellt Dokumente für jede einzelne Phase des Verkaufsprozesses und bietet Orientierung zur Preisverhandlung, für Darlehen und Zahlungen.
Wie wird dies technisch umgesetzt?
Diese komplexe React-Anwendung integriert sich in Drupal für Content Management und Datenstrukturen. Sie bezieht Daten aus der JSON-API von Drupal und anderen externen APIs und verfügt über eine robuste Multi-Screen-Oberfläche, die von dem React-Router unterstützt wird.
Redux, eine JavaScript-Bibliothek zur Verwaltung von Zustandsinformationen in einer Webanwendung, verwaltet den komplexen Zustand verschiedener Inhaltseinheiten und App-Funktionen und sorgt für die Datensynchronisation und Aktualisierung der verschiedenen Komponenten und Elemente der Anwendung in Echtzeit.
Ant-Design bietet eine umfangreiche UI-Bibliothek mit wichtigen Komponenten für verschiedene Layouts, Datenvisualisierungen und dynamische Schnittstellen, welche hier genutzt wird.
Webformulare, eine entscheidende UI-Komponente, verarbeiten umfangreiche Datensätze und ermöglichen dynamische Aktualisierungen bei gleichzeitiger Wahrung der Übersichtlichkeit für die Benutzer. Komplexe Validierungs- und Logikprüfungen stellen sicher, dass die Benutzereingaben bestimmte Regeln einhalten, die für die Verwaltungsprozesse notwendig sind. Auf diese Weise werden Datenintegrität und -konformität gleichermaßen gewährleistet.
Wir verwenden die Form-Komponente von Ant-Design und den useForm-Hook, der mit Redux mit dem Formular-Status verbunden ist. Dadurch wird sichergestellt, dass die Daten korrekt gespeichert und zur Steuerung verschiedener UI-Features und -Funktionalitäten herangezogen werden, z. B. zum Deaktivieren, Ersetzen, Verschieben und Anzeigen verschiedener Elemente in unterschiedlichen Teilen der Anwendung, einschließlich der Seitenleisten oder Menüs.
Die Suchfunktion ruft über Drupal einen Apache Solr-Index ab, wobei Drupal als Vermittler zwischen der Anwendung und der Suchmaschine fungiert. Dadurch wird die Geschwindigkeit der Suche bei der Filterung und Abfrage von tausenden von Objekten, Eigentümern, Anbietern und Agenten erheblich gesteigert.
Wo werden SPA in der Praxis eingesetzt?
Unser Kunde Miklaborg, ein Immobilienunternehmen, verwendet dieses komplexe Datenverarbeitungssystem intern für die tägliche Arbeit seiner Makler.

Entkoppelte Next.js Seiten
Wenn eine Lösung Flexibilität, Dynamik und Interaktivität auf der UI-Seite erfordert, ist die vollständige Entkopplung des Frontends meist der beste Ansatz.
Diese Strategie ermöglicht den Entwicklern die freie Wahl der Technologien basierend auf den wichtigsten Funktionen, auf den für den jeweiligen Fall entworfenen UX- und UI-Konzepten oder den Leistungsanforderungen, die zu erfüllen sind.
Next.js, als Fullstack React Framework, ist in diesem Kontext sowohl aus Sicht der Entwickler als auch aus Nutzersicht eine überzeugende und im Drupal Umfeld wohl etablierte Option.
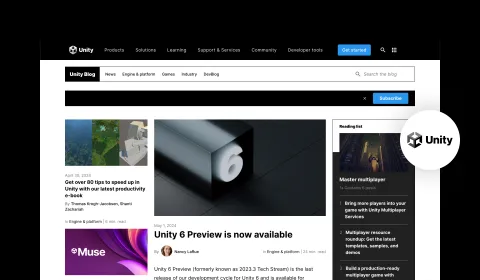
7. Unity blog
Was bietet diese Anwendung?
Diese Next.js Webseite bietet wesentliche Blog-Funktionen, die alle Arten von Beiträgen für die Unity-Entwickler-Community und Interessierte bereitstellen. Die Startseite zeigt die aktuellen Beiträge an und bietet einen Inhaltsfilter sowie Registerkarten zu ausgewählten Themenblöcken.
Wie wird dies technisch umgesetzt?
Als vollständig entkoppelte Lösung ist Next.js dafür verantwortlich, alle Inhalte aus einem Drupal CMS zu beziehen, wo die Redakteure sie erstellen, bearbeiten, veröffentlichen und freigeben können, wann immer sie wollen.
Next.js nutzt Features wie Server Side Rendering (SSR) und automatisches Code-Splitting. Die Daten werden während der Build-Zeit mit GraphQL abgerufen und die UI wird gebündelt und dem Kunden in statischen Chunks angeboten, die erst bei Bedarf abgerufen werden, um die Performance zu steigern und es einfach zu halten.
Das Routing-System des Frameworks erleichtert die Entwicklung und bietet stabile und zuverlässige Code-Strukturen, die zu einer sauberen und besser wartbaren Code-Basis führen. Für den Benutzer bedeutet dies eine schnelle Navigation und ein stimmiges Erlebnis.
Umsetzung in der Praxis
Der Blog wurde für Unity entwickelt und implementiert, dort ist er ein wichtiger Bestandteil des Community-Bereichs auf der Webseite des Unternehmens.

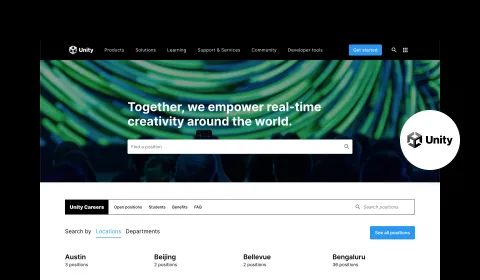
8. Karriereseite bei Unity
Was bietet diese Anwendung?
Die Webseite bietet zahlreiche Stellenangebote, gruppiert nach Standort oder Abteilung, mit Kartendarstellungen, Informationen zu Leistungen und FAQ. Offene Stellen können hier aufgeführt werden, wobei die Stellenbeschreibung auf alle erforderlichen Angaben geprüft wird. Bewerbungen können über LinkedIn eingereicht werden.
Das Hauptziel ist es, den Bewerbungsprozess so einfach wie möglich zu gestalten und sicherzustellen, dass die Stellenangebote leicht zu finden und gut zu verstehen sind.
Wie wird dies technisch umgesetzt?
Wir verwenden das Verfahren der inkrementellen statischen Regeneration (ISR), das es uns ermöglicht, Inhalte auf der Website zu erstellen oder zu aktualisieren, ohne sie erneut einzustellen. Stellenangebote werden täglich aktualisiert und bei Bedarf generiert. So stellen wir sicher, das mit Ressourcen sparsam umgegangen wird.
Diese Lösung bietet inhaltliche Flexibilität, senkt den Arbeitsaufwand und führt so zur rascheren Erstellung von Jobanzeigen.
Im Frontend wurde die Suche und das Filtern mit Lodash umgesetzt, eine Bibliothek mit viele Methoden, die gängige Aufgaben in der Webentwicklung vereinfachen können, z. B. das Filtern, Sortieren, Zuordnen, Suchen und Bearbeiten von Daten, so dass die Nutzer schneller zum Ziel kommen.
Umsetzung in der Praxis
Die Webseite wurde für Unity als Hauptverzeichnis für öffentliche Stellenanzeigen entwickelt und implementiert.

React Native App
In der heutigen Welt, in der Mobiltelefone die am häufigsten genutzten Geräte sind, ist eine native App für viele Kunden in Bezug auf Vertrieb, Engagement und Marketing unerlässlich.
Mit React-Native können wir plattformübergreifende Anwendungen aus einer einzigen Codebasis erstellen. Dazu nutzen wir unser umfangreiches Wissen in der React- und JavaScript-Entwicklung.
Mehr über mobile App-Entwicklung
9. B2B Transgourmet Apps
Was bietet diese Anwendung?
Bei Transgourmet kommen B2B-Apps zum Einsatz. Der Zweck dieser B2B-Apps ist allen Transgourmet-Kunden, über alle Vertriebslinien hinweg, eine individuelle App für ihren Einkauf in dem jeweiligen Geschäft vor Ort zur Verfügung zu stellen.
Funktionen wie Barcode-Scanner für EAN-Artikel, lokale Produktdatenbank, Webshop-Integration, einheitliche Benutzerführung und Push-Benachrichtigungen machen diese App sehr praktisch für den Benutzer.
Verschiedene Apps mit denselben Funktionen werden aus ein und demselben Quellcode Repository bereitgestellt und unterscheiden sich nur durch die Konfiguration, sodass verschiedene Märkte oder Länder bedient werden können.
Wie wird dies technisch umgesetzt?
Diese Anwendungsreihe basiert auf einem komplexen Fork-System, das dafür sorgt, dass die wichtigsten Funktionen immer in der Kernanwendung gebündelt sind, die selbst nie veröffentlicht wird. Diese Kernfunktionen werden lediglich auf die Forks der jeweiligen Anwendung übertragen, wo Konfigurationen und spezifische Änderungen vorgenommen werden.
Insbesondere synchronisiert die App kontinuierlich die lokale Produktdatenbank mit dem nativen Speicher des Smartphones, so dass Produkte auch dann gescannt und gesucht werden können, wenn der Nutzer keine Internetverbindung hat.
Schließlich wird der Webshop über WebViews in die App integriert. Skripte werden nach Bedarf geladen, um die Integration zu fördern, und es steht ein Event-BUS zur Verfügung, der seine Informationen aus der App, dem Shop und dem CMS bezieht, so dass Aktionen und Updates nahtlos kommuniziert und delegiert werden können.
Wo werden diese Apps in der Praxis eingesetzt?
Die App wird derzeit von verschiedenen Transgourmet-Ländern für unterschiedliche Dienste genutzt, darunter Foodservice in Deutschland und Rumänien.

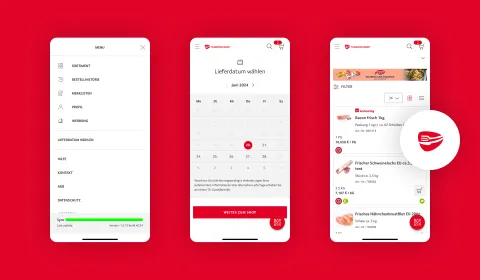
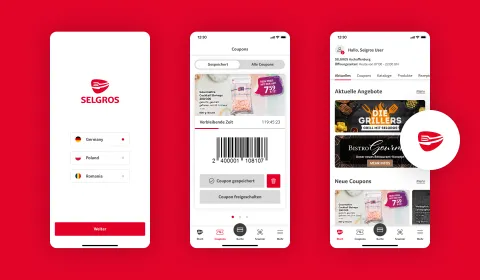
10. Marketing Selgros App
Was bietet diese Anwendung?
Diese plattformübergreifende, native mobile App implementiert zahlreiche Funktionen für Millionen von Kunden der Selgros Cash-and-Carry-Supermärkte. Zu den Services gehören Treuekarten, Coupons, Kataloge, das Scannen von Produkt-Barcodes, Markt Öffnungszeiten, Produktangebote, Produktvergleiche, Push-Benachrichtigungen und vieles mehr.
Diese Funktionen ermöglichen eine gezielte Kommunikation und versorgen die Kunden mit hilfreichen Informationen über die interessantesten Produkte und Angebote. Die App dient als leistungsstarkes Marketinginstrument, das die Beziehung zwischen Märkten und Kunden stärkt und die Verkaufsleistung steigert.
Wie wird dies technisch umgesetzt?
Da es sich um eine plattformübergreifende React-Native-Anwendung handelt, basieren die wichtigsten technischen Errungenschaften auf nativen Funktionen wie Themenwechsel, Sprachauswahl, länderspezifischen Funktionen, Scannen via Kamera, nativen Widgets, WebViews und Datenpersistenz.
Die Daten werden aus verschiedenen Quellen bezogen, darunter ein Drupal CMS, eine Backend-API, die mit Commerce Tools verbunden ist, und Firebase / Firestore, das als Proxy fungiert, um der App eine Echtzeit-Datenbank für die wichtigsten Funktionen bereitzustellen. Dieses Setup gewährleistet, dass die App Daten schnell lädt, ohne dass dies Abstriche für den Nutzer bedeutet.
Der Datenbestand wird von redux-persist verwaltet. Es verwaltet die relevanten Teile des App-Status und speichert sie im nativen App-Speicher.
Die Benutzeroberfläche basiert auf dem Paper-Theme, das speziell für das Branding des Kunden angepasst und durch die Tailwind-Integration für das Styling von benutzerdefinierten Elementen und visuellen Effekten erweitert wurde.
Widgets, native Banner und Berechtigungsanfragen werden mit nativem Code in Java und Swift umgesetzt, um sicherzustellen, dass jedes Betriebssystem den jeweils passenden Code erhält.
Die Veröffentlichungs-Pipeline ist ebenfalls ein Highlight. Direkt auf Bitrise konfiguriert, werden sowohl Android- als auch iOS-Apps gebündelt und direkt an die entsprechenden Märkte gesendet. Nach der Freigabe durch die Märkte können wir mit einem einfachen Klick direkt veröffentlichen.
Wo werden Marketing-Apps in der Praxis eingesetzt?
Die App ist zur Zeit für Selgros Deutschland im Einsatz, Selgros Polen und Rumänien werden demnächst folgen.

Wie beschrieben, gibt es viel Einsatzbereiche für React. Gerne werden wir Ihr Partner für Ihr auf React basierendes Projekt! Kontaktieren Sie uns und fangen wir an!
Weitere Highlights
Figma - unser Design-Tool

Figma ist eine Software für die Zusammenarbeit im Bereich UI-Design. Warum wir Figma als wichtigstes...
Warum und wie nutzen wir das Tailwind CSS

In diesem Artikel geben wir einen Überblick über das Tailwind CSS, heben die für uns wichtigsten...