10 React use cases at 1xINTERNET

At 1xINTERNET, React is one of the primary technologies in our stack for building modern, user-friendly web applications.
React enables dynamic and interactive user interfaces, reduces development time, and is flexible enough to be used in combination with other technologies.
From small integrations with Drupal to fully decoupled solutions and native applications, we leverage the power of React extensively.
In this article, we will present some of the use cases we’ve found for React, explaining the purpose of the solution, providing technical details and highlighting examples of these implementations in action.
Small Drupal integrations
We combine standard Drupal server-side rendering with client-side React applications to achieve progressive decoupling.
Our solutions include apps injected as Drupal paragraphs, improving the reactivity of the websites, boosting the user experience and ensuring dynamism and interactivity.
1. Quick test paragraph app
What does it do?
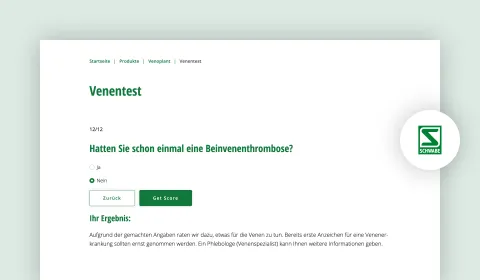
This type of app is designed to provide users with self-assessment quizzes where they can choose from multiple answers to a variety of questions. Upon completion, users can review their results and receive personalised feedback, recommendations, links to relevant products, and more.
What has been done technically?
The app consists of a collection of simple quiz UI components, such as `Question`, `Answer`, `Result`, along with a state management system responsible for tracking the user´s progress and storing their answers. The app retrieves the questions and result options from Drupal via JSON Window variables or API calls allowing editors to effortlessly manage and tailor tests to their specific needs.
Additionally, the application provides the option to persist user responses to Drupal and share them with external analytics services, enabling valuable data collection and insights.
Who is using it?
We have developed multiple versions of this kind of application, each personalised for specific clients, including Transgourmet and Schwabe.


2. Map pins paragraph app
What does it do?
This app seamlessly integrates a web map with an informative compendium of places of interest. Users can search for specific locations, and the app displays a curated list of links relevant to the search area´s surroundings.
What has been done technically?
This app consists of a trio of interconnected components, `MapSearch`, `MapLocations` and the `Map` itself. At its core, the app orchestrates all functionality thanks to the integration of Mapbox and other libraries like GeoJSON and Turf. The app is able to display the map, provide and communicate the search input with the map results, and ensure the list of links is updated and synchronised.
Who is using it?
This application is used by Transgourmet, specifically on Selgros, in order to provide a list of active warehouses, including their locations and contact information.

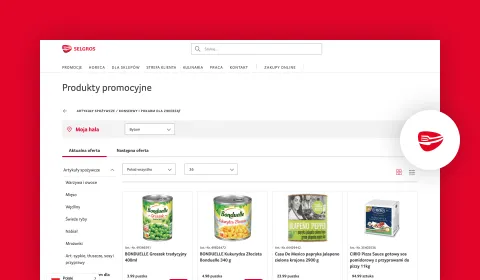
3. Promotion overview block apps
What does it do?
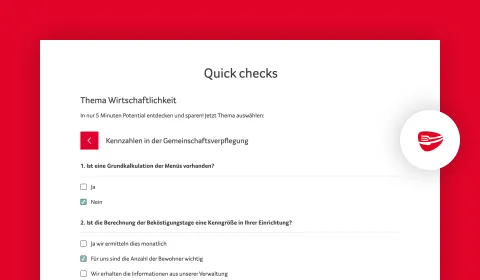
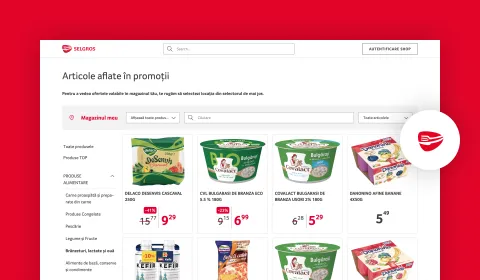
These apps display a grid of promoted products, enabling users to filter them using complex and customised category trees, dropdown filters, market selectors, and grouped tabs.
What has been done technically?
Technically, the app fetches data from the Drupal CMS using APIs or window variables and processes it accordingly. It manages state and URL parameters through Context API and react-router. This ensures that the category tree selections and filters are reflected in the URL, allowing users to share, save, and revisit search queries.
The app builds a dynamic search interface, allowing users to filter and organise views of promoted products with ease, thanks to modular services that handle data interaction, state management, and URL updates.
Who is using it?
There are two versions of this app, both used by Selgros, but tailored specifically for Romania and Poland, with minor adjustments for each market.


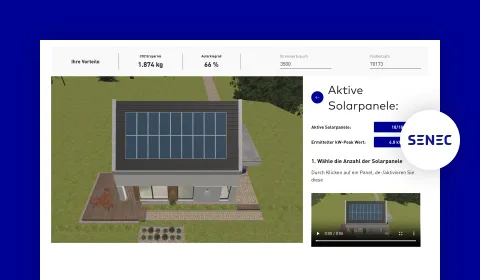
4. Solar panel 3D app
What does it do?
This app is particularly notable for its integration with a dynamic 3D model that responds to form inputs, enabling the user to change and interact with a virtual representation of a house. Its primary objective is to visually demonstrate the size and potential solar panel capacity of a given property, providing users with a comprehensive understanding of the energy generation capabilities.
What has been done technically?
The technical architecture of this application is characterised by the communication between the form and the 3D model. This integration is achieved through the usage of react-hook-forms and little-state-machine libraries, enabling simplified synchronisation and clean control over form state, inputs, calculations, and visual outputs.
Overlying the state layer is a sophisticated event interface that facilitates communication between form actions, changes, and the 3D model. This mechanism ensures that any modifications made to the form inputs are promptly reflected in the visual representation, dynamically adjusting house dimensions and other relevant attributes.
Who is using it?
This application is used by Senec to provide an engaging entry point for their clients interested in solar installation or expansions for their homes.

An open-source search client
Our open-source ecosystem streamlines Drupal search development. The Search API Decoupled Drupal module contains multiple submodules, providing a built-in search client and UI components for a quick start.
The client seamlessly bridges the API and UI, enabling you to build a functional search experience with your preferred custom UI or use the default version out of the box.
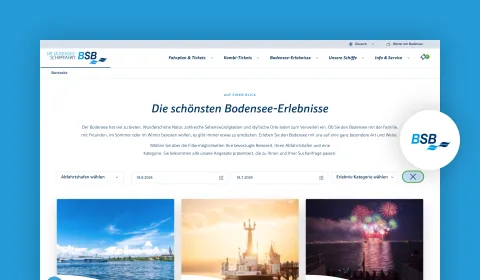
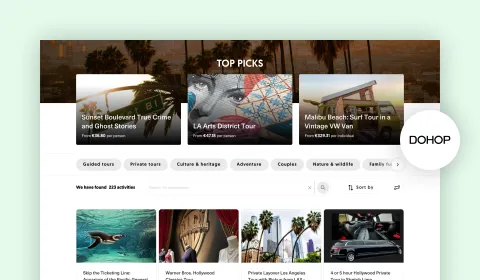
5. Search API decoupled client
What does it do?
This open-source application contributes to a larger Drupal search ecosystem. Designed for a decoupled search experience, it manages communication between the user interface (UI) and Search API Decoupled endpoints.
The application functions in two key steps: firstly, It loads and processes UI configuration. Secondly, it connects each configured search element with its corresponding UI element. This ensures accurate rendering of UI entry points and their synchronisation with the search state, allowing elements to consume and modify search data seamlessly.
Ultimately, this application empowers developers to create dynamic search experiences for Drupal sites without necessitating an in-depth knowledge of the Search API. Developers can leverage any UI technology to build and customise search widgets.
What has been done technically?
The application uses SAPID's UI configuration from Drupal to inject search element entry points into designated regions. Completely UI-agnostic, these generated entry points can be consumed and extended with any framework, avoiding the imposition of widget implementations and styles. Acting as a powerful bridge between the Search API and the UI, it integrates external search widgets and the layout.
Internally, React portals handle the elements’ entry points injection. State management uses react-router and Context API for a full control over search data. A robust factory system ensures each element type connects to a dedicated interface, interacting with modular services for searching, filtering, sorting, pagination, and more.
Who is using it?
We use this application internally, and thanks to the ease of configuration we are able to integrate it with our web-component library without difficulty. The search widgets and layout can be easily adapted by adding regions and restructuring depending on what is needed for each use case.
Additionally, since the whole ecosystem is contributed, anyone can benefit from it and start using it on their Drupal websites. e.g. BSB or Ancillary Box Dohop.


A semi-decoupled Single Page Application (SPA)
As mentioned before, React allows us to add dynamism and reactivity to our web solutions.
React enables us to respond quickly to user interactions in the UI, fetch data only when it’s needed, post data continuously and consistently and manage the application state efficiently. These capabilities are essential for providing robust and effective solutions to our clients.
In scenarios where the Drupal frontend is not really relevant because the solution requires a whole dynamic application, a “Semi-decoupled” Single Page Application (SPA) is the best option.
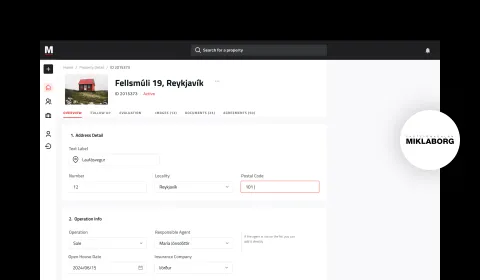
6. Homemaker Real Estate Management System SPA
What does it do?
This comprehensive real estate management system empowers agents to manage all property data, owners, and potential buyers seamlessly.
Key features include creating, editing, searching, listing, filtering, and advertising properties. It also streamlines the sales process for owners and buyers, ensuring each step is followed correctly. The system generates documents for each stage and offers functionalities for price negotiation, loans, and payments.
What has been done technically?
This comprehensive React application integrates with Drupal for content management and data structures. It consumes data from Drupal’s JSON API and other external custom APIs and it boasts a robust multi-screen interface powered by react-router.
Redux manages the complex state of various content entities and app features, ensuring real-time data synchronisation and updates of the different components and elements of the app.
Ant Design provides a rich UI library, offering essential components for diverse layouts, data visualisations, and dynamic interfaces.
Forms, a critical component, handle extensive field sets and enable dynamic updates while maintaining clarity for users. Complex validation and logic ensure user input adheres to specific rules, which are crucial for the app's bureaucratic processes. This guarantees data integrity and adherence.
We use Ant Design's Form component and use Form hook, connected to the form state with Redux. This ensures data is saved correctly and used to control various UI features and functionalities, such as disabling, replacing, moving and showing different components in multiple parts of the application, including sidebars or menus.
Finally, the search implementation queries a Solr index with Drupal acting as an intermediary between the app and the search engine. This ensures performance for the agents when they filter and query between thousands of properties, owners, offerers, agents and other content entities.
Who is using it?
Miklaborg, a real estate company, uses this complex system internally for the daily work of the agents.

Decoupled Next.js sites
When a solution requires freedom, dynamism and interactivity on the UI side, fully decoupling the frontend is usually the best approach.
This strategy allows the developers to freely choose the technologies based on the most important features, the UX and UI concepts designed for the specific case, or performance requirements that need to be met.
Next.js is typically a strong option from both development and user experience perspectives.
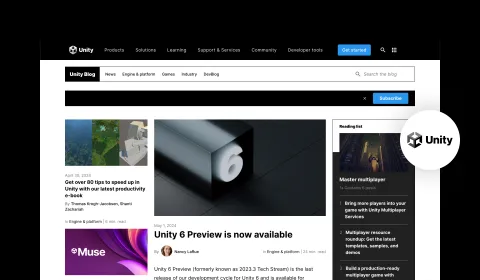
7. Unity blog
What does it do?
This Next.js website provides essential blog features, offering all kinds of posts to the Unity developer community and to anyone curious about or considering joining it. The home screen streamlines content, offering most relevant posts, the latest ones, some topic filters and tabs for some content categories.
What has been done technically?
As a fully decoupled solution, Next.js is in charge of consuming all the content from a Drupal CMS, where the editors can create, edit, publish and unpublish it whenever they want.
Making use of Next.js features such as server side rendering (SSR) and automatic code splitting, the data is fetched using GraphQL during build time and the UI is bundled and offered to the client in static chunks that are only fetched when needed, ensuring both performance and simplicity.
The framework´s routing system simplifies development, providing stable and reliable code structures that result in a cleaner and more maintainable codebase. From the user perspective, this means fast navigation and a coherent experience.
Who is using it?
The blog is designed and implemented for Unity, serving as part of the community section on their main website.

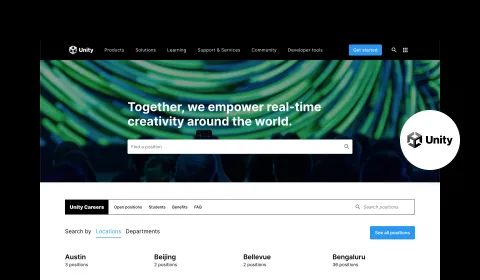
8. Unity careers
What does it do?
The website offers different types of job opportunities, grouped by location or department, with map views, benefits and FAQ sections. Job openings can be listed, checking the job description with all the required data. Applications can be easily submitted via LinkedIn.
The main goal is to ensure that the application process is as straightforward as possible and that job positions are easy to find and understand.
What has been done technically?
We use Incremental Static Regeneration (ISR), which allows us to create or update content on the site without redeploying. Job positions are revalidated once per day, ensuring that everything is up to date but they are generated on demand, relieving resources and only using them when needed.
This solution provides content flexibility, reduces content load, and ensures performance and faster builds.
On the frontend, search and filtering are handled with Lodash. Given the expected low number of positions, the client can handle the search and filtering easily, making the user experience really fast and straightforward.
Who is using it?
The website is designed and implemented for Unity as their main public job offer list.

React Native applications
In today's world, where mobile phones are the most commonly used devices, having a native app is especially relevant in terms of sales, engagement and marketing for many clients.
React-Native allows us to build native cross-platform applications from a single codebase, leveraging our extensive knowledge in React and JavaScript.
More about mobile app development
9. B2B Transgourmet apps
What does it do?
The purpose of these B2B native apps is to provide all Transgourmet customers, across potentially all sales lines, with an individual app for purchasing at their respective shop.
Features like barcode scanner for EAN articles, local product database, webshop integration, unified user tracking and push notifications, make this app really handy from the client perspective.
Different apps with the same functionality are provided from the same source code, only being differentiated by configuration to cater to different markets or countries.
What has been done technically?
This group of apps is based on a complex fork system that makes sure that the main features are always bundled in the core app which is actually never published. These core features are then transferred to the forks where specific configurations and changes are made for each of them.
Notably, the app continuously syncs the product database to the local native storage, enabling product scanning and searches even when the user does not have an internet connection.
Finally, the webshop is integrated into the app using WebViews. Scripts are injected as needed to promote integration, and as an event bus is available, to which the app, the shop and the CMS are all subscribed, enabling it to communicate actions and updates seamlessly.
Who is using it?
Different Transgourmet countries or services currently using the app include Foodservice, Germany, and Romania.

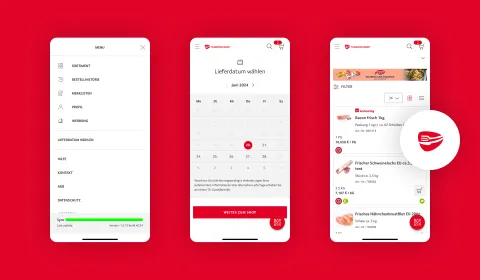
10. Marketing Selgros app
What does it do?
This cross-platform native mobile app implements multiple features for the millions of customers of Selgros cash-and-carry supermarkets such as fidelity cards, coupons, catalogues, product barcode scanning, market timetables, product offers, product comparison, push notifications and much more.
These features enable targeted communication, providing customers with valuable information about the most interesting products and deals. The app serves as a powerful marketing tool, enhancing the connection between markets and customers and boosting sales performance.
What has been done technically?
As a React-Native cross-platform application, the main technical insights are based on native features like theme switch, language selection, country-based features, camera scanners, native widgets, WebViews, data persistence and many more.
Data is fetched from multiple sources, including a Drupal CMS, a backend API connected to Commerce Tools and Firebase / Firestore, which acts as a proxy to provide a real-time database to the app for the most important features. This setup ensures that the app boats fast performance and efficient data loading without any implications for the user.
Data persistence is managed by redux-persist, which handles the relevant parts of the app state, saving them into the native app storage.
The UI is based on the Paper theme, specifically customised for the client’s branding of the and extended with Tailwind integration for the styling of custom components and views.
Widgets, native banners and permission requests are handled with native code in Java and Swift, ensuring each OS receives the correct code for its respective build.
The publishing pipeline is also a highlight, directly configured on Bitrise, both Android and iOS apps are bundled and posted to the stores directly. After store validation, we can publish with a simple click.
Who is using it?
The app is currently in production for Selgros Germany, with Selgros Poland and Romania to follow.

As you have already seen, React technology can be used for many different use cases. If you are looking for a reliable partner for your React-based project, don't hesitate to contact us.
Other highlights
Why and how we use Figma

Figma is a collaborative application whose main purpose is UI design. In this article we explain why...
Why and how we use Tailwind CSS

In this article we are going to give an overview of Tailwind CSS, highlight the most important...